Princípio e características da válvula esférica pneumática de três vias
Características estruturais da válvula esférica pneumática de três vias em aço inoxidável:.
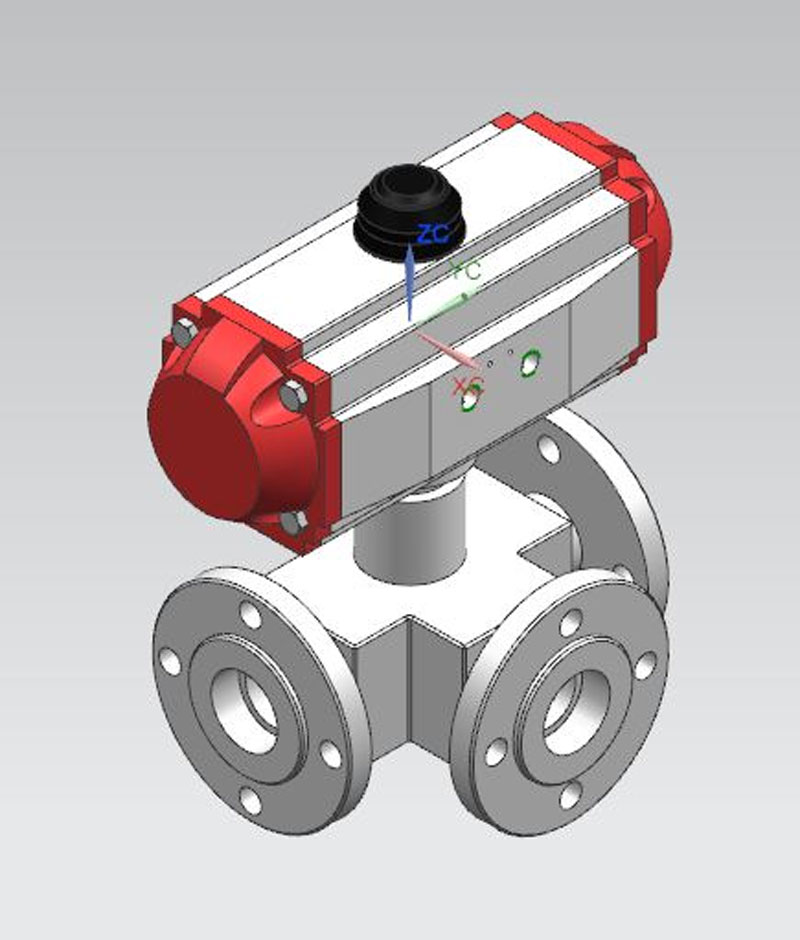
1. Estrutura montada na parte superior: As válvulas instaladas nas tubulações podem ser inspecionadas e reparadas diretamente on-line, reduzindo efetivamente o tempo de inatividade e os custos do dispositivo. Este tipo de válvula geralmente deve ser instalada horizontalmente acima da tubulação.
2. Abertura e fechamento sem atrito: Resolve completamente o problema de atrito mútuo entre as superfícies de vedação da válvula tradicional que afetam a vedação.
3. Design de baixo torque: A haste da válvula especialmente projetada pode ser facilmente aberta e fechada com apenas uma pequena alça.

4. Estrutura de vedação em cunha: A válvula usa a força mecânica fornecida pela haste da válvula para pressionar a cunha esférica na sede da válvula para obter a vedação, de modo que o desempenho de vedação da válvula não seja afetado por mudanças na diferença de pressão da tubulação. Sob várias condições de trabalho, o desempenho da vedação é estável. Existe uma garantia confiável.
5. Projeto de sede de válvula única: Elimina o problema do meio na cavidade da válvula ser afetado por aumento anormal de pressão.
6. Estrutura autolimpante da superfície de vedação: Quando a esfera se afasta da sede da válvula, o fluido no tubo passa 360° uniformemente ao longo da superfície de vedação da esfera, o que não apenas elimina a erosão local da sede da válvula por o fluido de alta velocidade, mas também remove a incrustação na superfície de vedação. , alcançando o propósito de autolimpeza.
Princípio de funcionamento da válvula de esfera pneumática de três vias em aço inoxidável:.
Durante o processo de abertura,.
1. Na posição fechada, a esfera é pressionada contra a sede da válvula pela pressão mecânica da haste da válvula. .
2. Quando o volante gira no sentido anti-horário, a haste da válvula se move na direção oposta e o plano angular na parte superior faz com que a esfera se solte da sede da válvula.
3. A haste da válvula continua a subir e descer e interage com o pino guia na ranhura espiral da haste da válvula, fazendo com que a esfera comece a girar sem atrito. 4. Até atingir a posição totalmente aberta, a haste da válvula é levantada para a posição extrema e a esfera gira para a posição totalmente aberta.

Quando fechado, .
1. Ao fechar, gire o volante no sentido horário, a haste da válvula começa a cair e a esfera sai da sede da válvula e começa a girar.
2. Continue girando o volante. A haste da válvula é acionada pelo pino guia embutido na ranhura em espiral da haste da válvula, fazendo com que a haste da válvula e a esfera girem 90° ao mesmo tempo.
3. Quando está prestes a fechar, a esfera girou 90° sem entrar em contato com a sede da válvula.
4. Durante as últimas voltas do volante, o plano angular na parte superior da haste da válvula calça mecanicamente a esfera, pressionando-a firmemente contra a sede da válvula para obter uma vedação completa. .







